
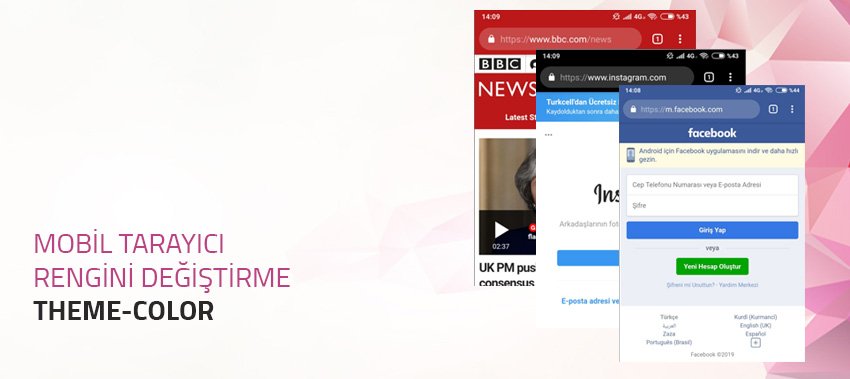
Mobil İçin Tarayıcı Rengini Değiştirme (Theme Color)
İnternette gezinirken bazı web sayfalarına girdiğiniz zaman tarayıcıda adres satırının ve başlığın bulunduğu barın renginin değiştiğini fark etmişsinizdir. Basit bir CSS işlemi ile sitenize giren kullanıcılara mobil uygulama kullanıyor hissi vermeniz mümkün.
Bunun için sitenizin head tagları arasına aşağıdaki kodları eklemeniz yeterli. IOS telefonlarda yer alan Safari ve Windows Mobile tabanlı tarayıcı için farklı bir kod daha eklemeniz gerekmektedir.
<!-- Chrome, Firefox ve Opera içim -->
<meta name="theme-color" content="#b50c0c">
<!-- iOS Safari için -->
<meta name="apple-mobile-web-app-status-bar-style" content="#b50c0c">
<!-- Windows Phone için -->
<meta name="msapplication-navbutton-color" content="#b50c0c">
Bu kodlarda yer alan content kısmına istediğiniz rengin kodunu yazarak sitenize mobilden girenler için adres satırı ve başlık alanını kapsayan bölümü renklendirebilirsiniz.
Soru ve görüşlerinizi yorum kısmından belirtebilirsiniz.
Hayırlı çalışmalar.